Download Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-4.blogspot.com/2021/03/download-free-690-svg-svg-border-react.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File
Download Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. Vector graphics is in fact the best way to provide great visualization and interaction combined. Let's see how to use them. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Want to read this story later? It allows you to render svg images in react native from a url or a static. Though some plugins let you render svg. Unlike the web, react native doesn't support svg out of the box.
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. Unlike the web, react native doesn't support svg out of the box. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static.
Best Free Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react';
Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react';
Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react';
Popular Free Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File
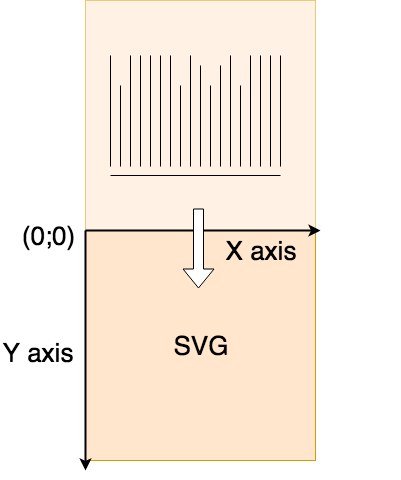
Create homeactivity class and implement render method., Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc., It allows you to render svg images in react native from a url or a static., React native border style refers to the property which helps in the styling of element's four borders., Want to read this story later?, One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component., It allows you to render svg images in react native from a url or a static., I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue')., The render method returns image component wrapped by root view component., If you have any doubts or you want to share something about the topic you can., Let's see how to use them., The negative sign in horizontal lines means we want our lines drawn from right to left., With the issues fixed and everything explained, now anyone can implement svg animations in react native without any hassle., Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps., I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue')., Set border in react native component :, Remove header border react native., How to use svgs in react., With the issues fixed and everything explained, now anyone can implement svg animations in react native without any hassle., Vector graphics is in fact the best way to provide great visualization and interaction combined., Manually adding svg files to a react component., Want to read this story later?, Remove header border react native., Sometimes it's a custom icon that's not available in a public library., Import react, { component } from 'react';
New Added (Updated File Free) of Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File
Free Import react, { component } from 'react'; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects.
Free For animating svg with css, check out this detailed article by hope armstrong. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react';
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects.
Free Though some plugins let you render svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
Free It exist on all platforms in some way or form, so it's just. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
Free Remove header border react native. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on.
Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
Similiar Design File of Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File
Javascript by horrible hyena on sep 07 2020 donate. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Want to read this story later? Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on.
Manually adding svg files to a react component. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on.
Want to read this story later? Let's see how to use them. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Though some plugins let you render svg. Import react, { component } from 'react'; Unlike the web, react native doesn't support svg out of the box. At first, we were using this library on the project i'm currently working on.
Want to read this story later? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Want to read this story later? It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
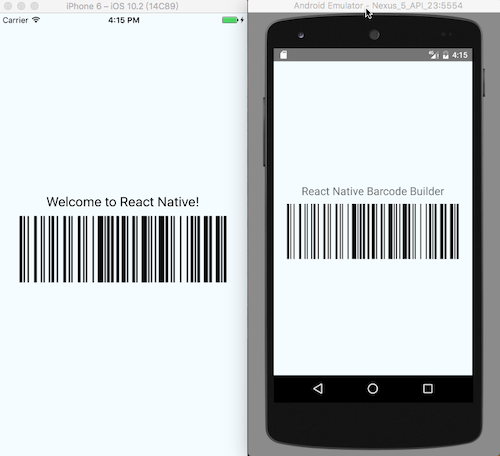
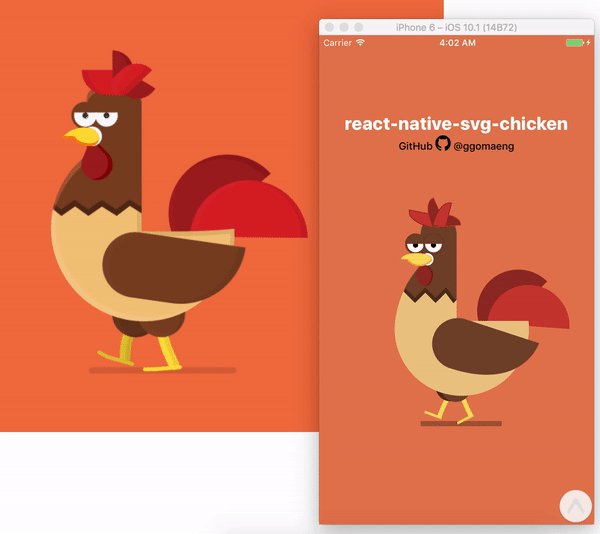
Contents in this project react native show svg image from online. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. Let's see how to use them. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. Unlike the web, react native doesn't support svg out of the box. Svg library for react native, react native web, and plain react web projects. Though some plugins let you render svg.
Tagged with typescript, tutorial, reactnative. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on.
Though some plugins let you render svg. Want to read this story later? One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; Let's see how to use them. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects.
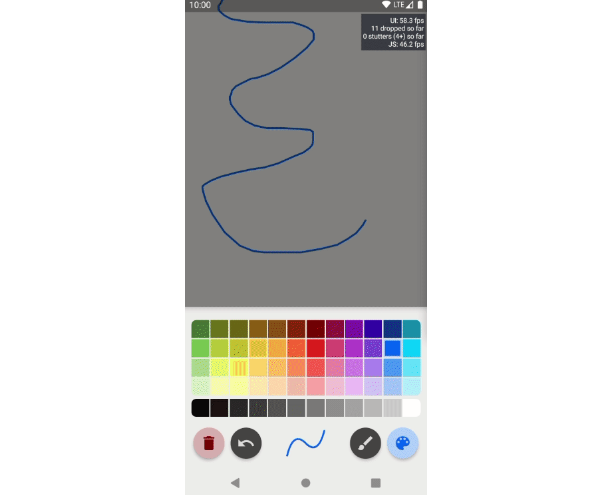
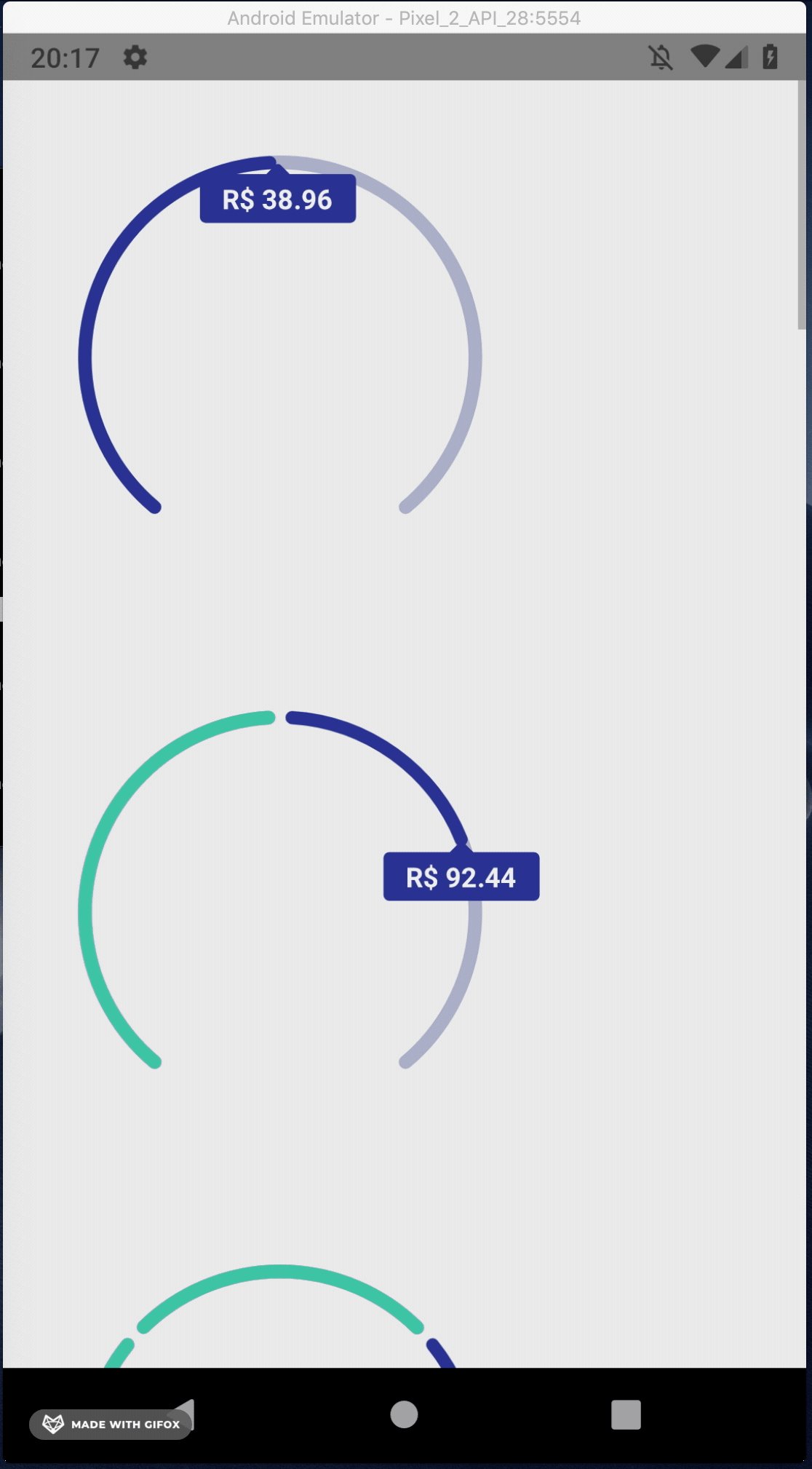
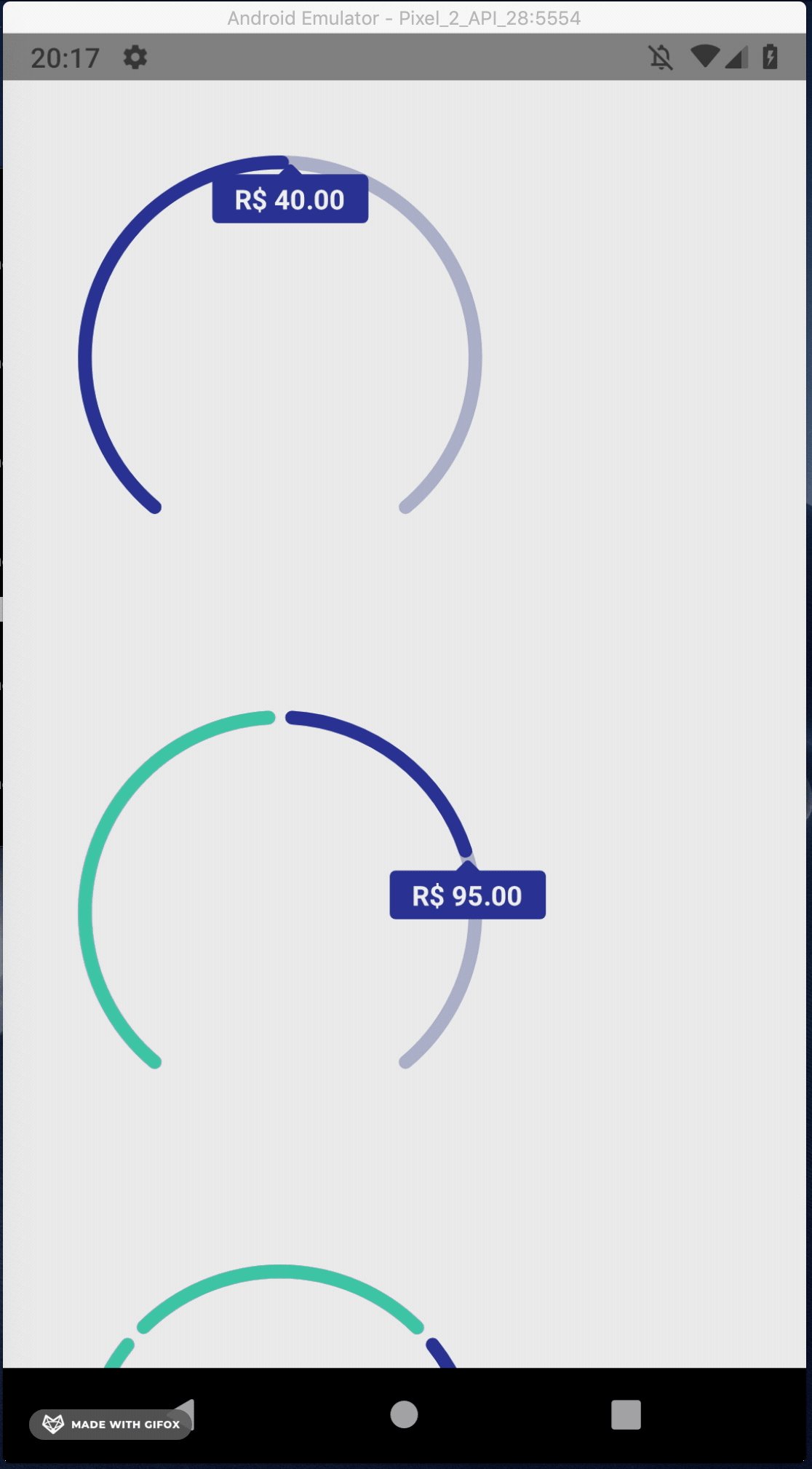
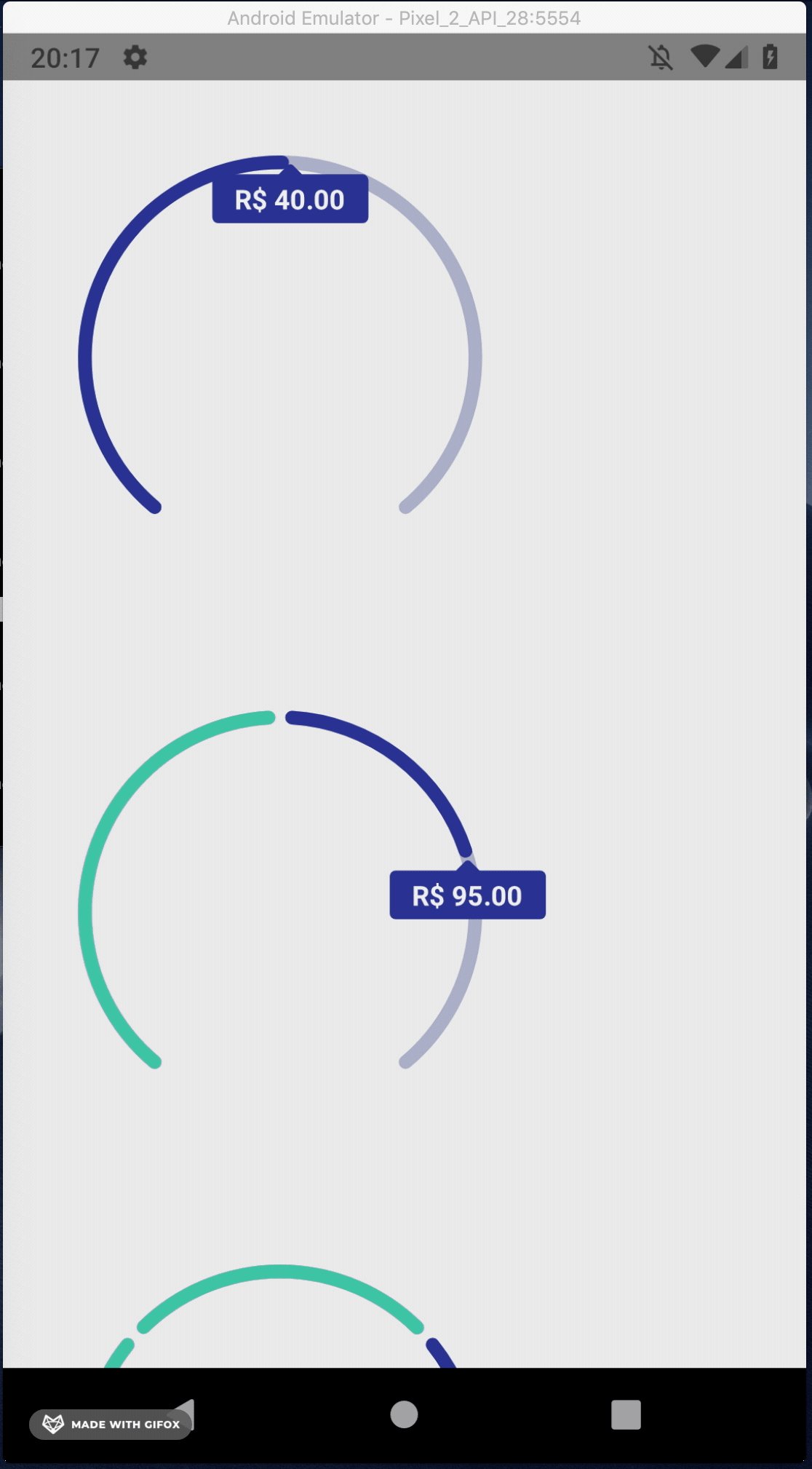
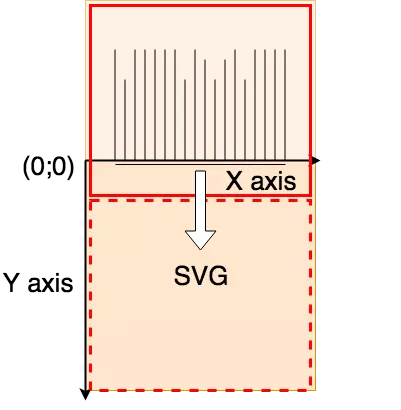
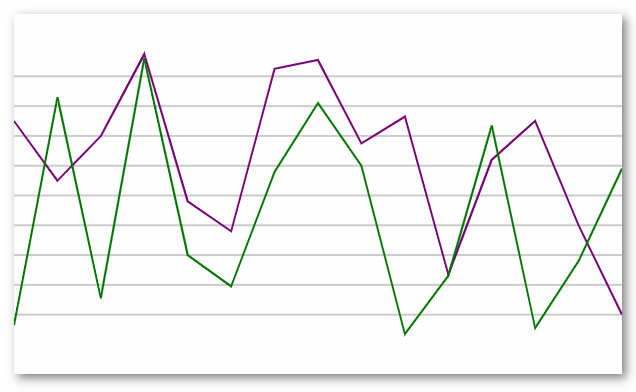
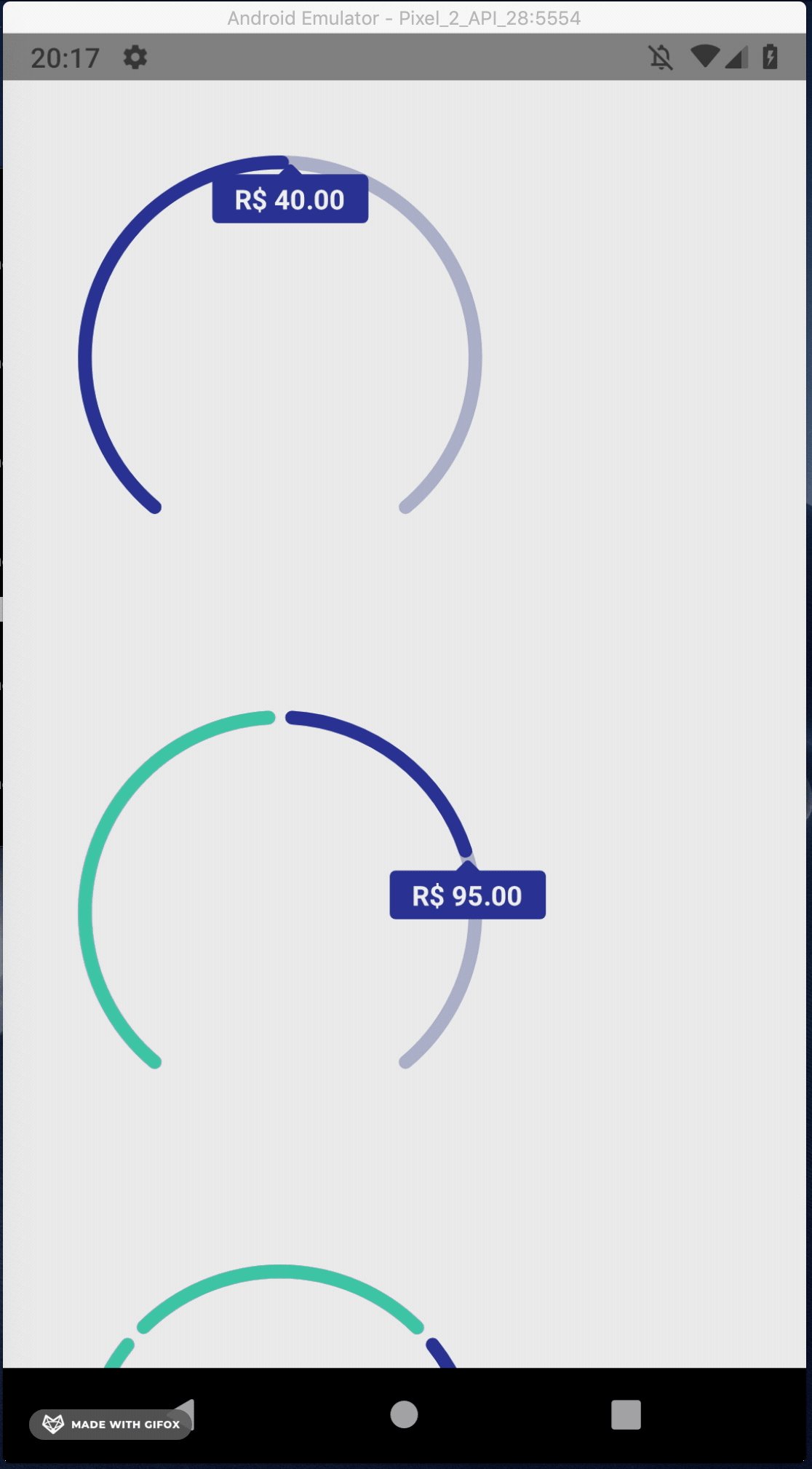
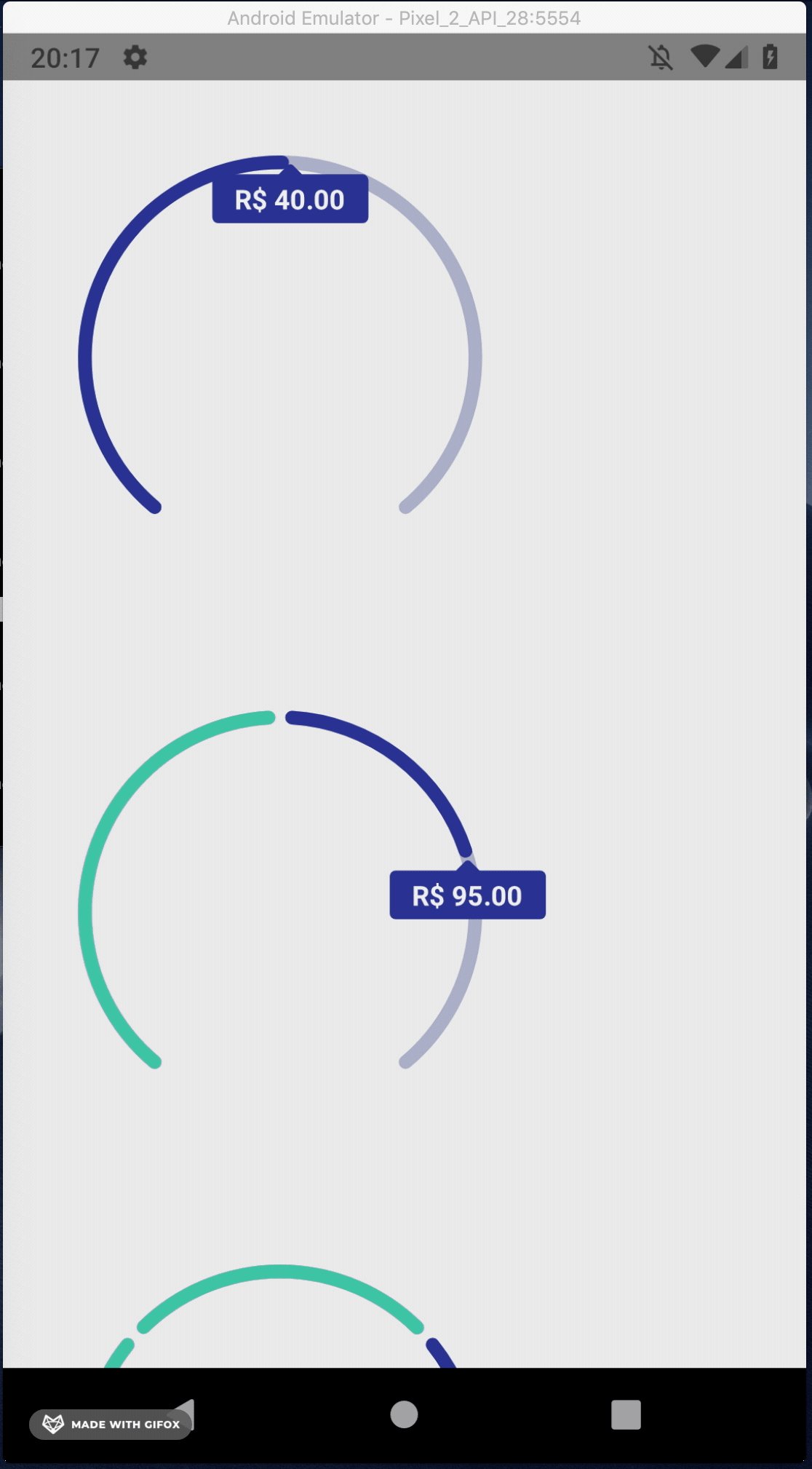
We have to draw a series of connected horizontal lines and semicircles. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Let's see how to use them. Want to read this story later? Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
It exist on all platforms in some way or form, so it's just. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Want to read this story later? Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Get code examples like header border react native instantly right from your google search results with the grepper chrome extension. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react';
Though some plugins let you render svg. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Want to read this story later? Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders.
Get code examples like header border react native instantly right from your google search results with the grepper chrome extension. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. Want to read this story later? Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Unlike the web, react native doesn't support svg out of the box. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Though some plugins let you render svg.
Unlike the web, react native doesn't support svg out of the box. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react';
At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Want to read this story later? Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. Unlike the web, react native doesn't support svg out of the box. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Though some plugins let you render svg. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Want to read this story later?
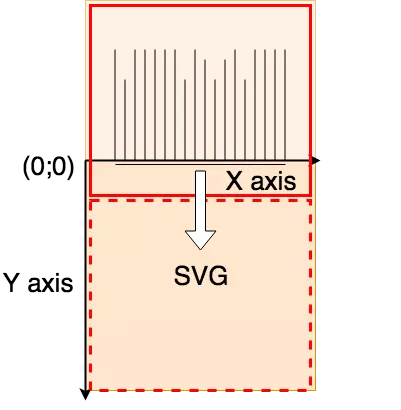
The above illustration explains how we draw in svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Let's see how to use them. Want to read this story later? Unlike the web, react native doesn't support svg out of the box. It allows you to render svg images in react native from a url or a static. Though some plugins let you render svg.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects.
It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. Want to read this story later? Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Tagged with typescript, tutorial, reactnative. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Unlike the web, react native doesn't support svg out of the box. Import react, { component } from 'react'; Want to read this story later? Though some plugins let you render svg. It allows you to render svg images in react native from a url or a static. Let's see how to use them. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders.
You now know how to create. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Let's see how to use them. Want to read this story later? Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Import react, { component } from 'react'; Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Unlike the web, react native doesn't support svg out of the box. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. Let's see how to use them. Want to read this story later?
This will make a project structure with an index file named app.js in your project directory. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Want to read this story later? Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. Though some plugins let you render svg. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Want to read this story later?
At first, we were using this library on the project i'm currently working on. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
React native border style refers to the property which helps in the styling of element's four borders. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Want to read this story later? It allows you to render svg images in react native from a url or a static. Though some plugins let you render svg. Unlike the web, react native doesn't support svg out of the box. Import react, { component } from 'react';
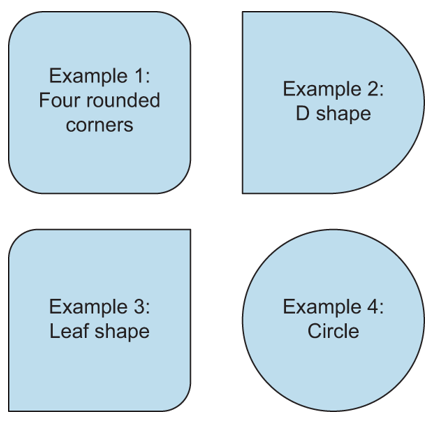
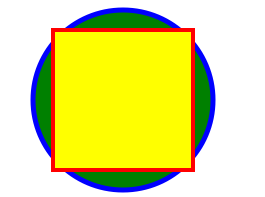
Borders for illustration purposes only. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
It allows you to render svg images in react native from a url or a static. Let's see how to use them. Import react, { component } from 'react'; Unlike the web, react native doesn't support svg out of the box. Though some plugins let you render svg. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Want to read this story later? React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Unlike the web, react native doesn't support svg out of the box. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Want to read this story later? Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on.
Borders for illustration purposes only. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static.
React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Want to read this story later? Though some plugins let you render svg. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. Unlike the web, react native doesn't support svg out of the box. Let's see how to use them. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on.
It allows you to render svg images in react native from a url or a static. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Unlike the web, react native doesn't support svg out of the box. Want to read this story later? Though some plugins let you render svg. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react';
Set border in react native component : Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react';
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Let's see how to use them. Want to read this story later? Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Unlike the web, react native doesn't support svg out of the box.
Import react, { component } from 'react'; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Want to read this story later? It allows you to render svg images in react native from a url or a static. Unlike the web, react native doesn't support svg out of the box. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Though some plugins let you render svg. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Though some plugins let you render svg. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Want to read this story later? One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
You now know how to create. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. Want to read this story later? It allows you to render svg images in react native from a url or a static. Let's see how to use them.
React native border style refers to the property which helps in the styling of element's four borders. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static.
Unlike the web, react native doesn't support svg out of the box. Import react, { component } from 'react'; Let's see how to use them. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. Want to read this story later? Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
It allows you to render svg images in react native from a url or a static. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on.
Want to read this story later? Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Though some plugins let you render svg. Unlike the web, react native doesn't support svg out of the box. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Contents in this project react native show svg image from online. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Though some plugins let you render svg. Unlike the web, react native doesn't support svg out of the box. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Want to read this story later? Let's see how to use them.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Want to read this story later? Though some plugins let you render svg. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects.
Once you know the width and the height of your component, you can start building the above line chart in react native. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Let's see how to use them. At first, we were using this library on the project i'm currently working on. Want to read this story later? I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Unlike the web, react native doesn't support svg out of the box. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static.
Let's see how to use them. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static.
Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Vector graphics is in fact the best way to provide great visualization and interaction combined. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Want to read this story later? At first, we were using this library on the project i'm currently working on. Though some plugins let you render svg. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance.
How to use svgs in react. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
It allows you to render svg images in react native from a url or a static. Though some plugins let you render svg. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Unlike the web, react native doesn't support svg out of the box.
Vector graphics is in fact the best way to provide great visualization and interaction combined. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Though some plugins let you render svg. Import react, { component } from 'react'; Unlike the web, react native doesn't support svg out of the box. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
It supports most svg elements and properties. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects.
Unlike the web, react native doesn't support svg out of the box. Though some plugins let you render svg. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Let's see how to use them. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects.
Collection of Download Free 690+ SVG Svg Border React Native SVG PNG EPS DXF File
Unlike the web, react native doesn't support svg out of the box. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Let's see how to use them. React native border style refers to the property which helps in the styling of element's four borders. Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Want to read this story later? Though some plugins let you render svg. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Unlike the web, react native doesn't support svg out of the box. It exist on all platforms in some way or form, so it's just.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on.
Set border in react native component : Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Though some plugins let you render svg. It exist on all platforms in some way or form, so it's just. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on.
You now know how to create. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Create homeactivity class and implement render method. Set border in react native component : It exist on all platforms in some way or form, so it's just. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react'; Let's see how to use them. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on.
The line chart consists of two axes and an svg path for each set of data points. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. Though some plugins let you render svg. Vector graphics is in fact the best way to provide great visualization and interaction combined. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Set border in react native component : Unlike the web, react native doesn't support svg out of the box. Let's see how to use them. At first, we were using this library on the project i'm currently working on. It exist on all platforms in some way or form, so it's just.
With the issues fixed and everything explained, now anyone can implement svg animations in react native without any hassle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Vector graphics is in fact the best way to provide great visualization and interaction combined. Let's see how to use them. Want to read this story later? Set border in react native component : Though some plugins let you render svg. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Create homeactivity class and implement render method.
This will make a project structure with an index file named app.js in your project directory. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Set border in react native component : At first, we were using this library on the project i'm currently working on. Vector graphics is in fact the best way to provide great visualization and interaction combined. Though some plugins let you render svg. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Create homeactivity class and implement render method. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Want to read this story later? One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It exist on all platforms in some way or form, so it's just.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects.
Import react, { component } from 'react'; Let's see how to use them. Unlike the web, react native doesn't support svg out of the box. Set border in react native component : I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It exist on all platforms in some way or form, so it's just. At first, we were using this library on the project i'm currently working on. Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static.
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects.
Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It exist on all platforms in some way or form, so it's just. Vector graphics is in fact the best way to provide great visualization and interaction combined. Create homeactivity class and implement render method. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Contents in this project react native show svg image from online. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Svg library for react native, react native web, and plain react web projects. Though some plugins let you render svg. It exist on all platforms in some way or form, so it's just. It allows you to render svg images in react native from a url or a static. Set border in react native component : Let's see how to use them. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on.
Unlike the web, react native doesn't support svg out of the box. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Create homeactivity class and implement render method. Vector graphics is in fact the best way to provide great visualization and interaction combined. Set border in react native component : One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; Unlike the web, react native doesn't support svg out of the box. React native border style refers to the property which helps in the styling of element's four borders. Want to read this story later? Though some plugins let you render svg.
With the issues fixed and everything explained, now anyone can implement svg animations in react native without any hassle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Unlike the web, react native doesn't support svg out of the box. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined. Create homeactivity class and implement render method. Set border in react native component : Want to read this story later?
Contents in this project react native show svg image from online. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Let's see how to use them. Want to read this story later? It exist on all platforms in some way or form, so it's just. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Set border in react native component : At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Unlike the web, react native doesn't support svg out of the box. Though some plugins let you render svg.
On the native side, react native art translates paths to core graphics on ios and canvas on android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on.
Unlike the web, react native doesn't support svg out of the box. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Set border in react native component : It exist on all platforms in some way or form, so it's just. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Though some plugins let you render svg. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on.
If you have any doubts or you want to share something about the topic you can. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Though some plugins let you render svg. Let's see how to use them. Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. Unlike the web, react native doesn't support svg out of the box. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders.
Set border in react native component : Though some plugins let you render svg. It allows you to render svg images in react native from a url or a static. Unlike the web, react native doesn't support svg out of the box. Create homeactivity class and implement render method. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Want to read this story later? Vector graphics is in fact the best way to provide great visualization and interaction combined.
React native border style refers to the property which helps in the styling of element's four borders. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on.
Let's see how to use them. Import react, { component } from 'react'; Create homeactivity class and implement render method. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Want to read this story later? Though some plugins let you render svg. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Import react, { component } from 'react'; SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. Create homeactivity class and implement render method. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Want to read this story later? Import react, { component } from 'react'; Unlike the web, react native doesn't support svg out of the box. Svg library for react native, react native web, and plain react web projects. Set border in react native component :
The implementation is provided by. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Set border in react native component : Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Want to read this story later? One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. It exist on all platforms in some way or form, so it's just. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Vector graphics is in fact the best way to provide great visualization and interaction combined.
Import react, { component } from 'react'; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Vector graphics is in fact the best way to provide great visualization and interaction combined. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It exist on all platforms in some way or form, so it's just. Unlike the web, react native doesn't support svg out of the box. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders.
Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Want to read this story later? React native border style refers to the property which helps in the styling of element's four borders. Though some plugins let you render svg. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Set border in react native component : Create homeactivity class and implement render method. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Manually adding svg files to a react component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders.
At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Want to read this story later? Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. Unlike the web, react native doesn't support svg out of the box. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Let's see how to use them.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Create homeactivity class and implement render method. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Want to read this story later? At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders.
Import react, { component } from 'react'; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Vector graphics is in fact the best way to provide great visualization and interaction combined. Unlike the web, react native doesn't support svg out of the box. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Set border in react native component : It exist on all platforms in some way or form, so it's just. Svg library for react native, react native web, and plain react web projects.
Manually adding svg files to a react component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Unlike the web, react native doesn't support svg out of the box. Set border in react native component : Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. Vector graphics is in fact the best way to provide great visualization and interaction combined. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Javascript by horrible hyena on sep 07 2020 donate. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Though some plugins let you render svg. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Vector graphics is in fact the best way to provide great visualization and interaction combined. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
If you have any doubts or you want to share something about the topic you can. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Though some plugins let you render svg. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Let's see how to use them. It allows you to render svg images in react native from a url or a static.
Tagged with typescript, tutorial, reactnative. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; Though some plugins let you render svg. It exist on all platforms in some way or form, so it's just. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Want to read this story later? Set border in react native component : Unlike the web, react native doesn't support svg out of the box.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Vector graphics is in fact the best way to provide great visualization and interaction combined. Let's see how to use them. Unlike the web, react native doesn't support svg out of the box. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Want to read this story later? At first, we were using this library on the project i'm currently working on.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. Want to read this story later? Set border in react native component : Let's see how to use them. Unlike the web, react native doesn't support svg out of the box. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
How to use svgs in react. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
It exist on all platforms in some way or form, so it's just. Though some plugins let you render svg. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Vector graphics is in fact the best way to provide great visualization and interaction combined. It allows you to render svg images in react native from a url or a static. Want to read this story later? React native border style refers to the property which helps in the styling of element's four borders. Create homeactivity class and implement render method. Set border in react native component : Unlike the web, react native doesn't support svg out of the box.
This will make a project structure with an index file named app.js in your project directory. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. Vector graphics is in fact the best way to provide great visualization and interaction combined. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Tagged with typescript, tutorial, reactnative. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders.
Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Set border in react native component : Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Let's see how to use them. Though some plugins let you render svg. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Remove header border react native. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on.
Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Set border in react native component : Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Create homeactivity class and implement render method. Want to read this story later? One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Unlike the web, react native doesn't support svg out of the box.
Set border in react native component : SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It exist on all platforms in some way or form, so it's just. Create homeactivity class and implement render method.
Arcs in svg require extra attention. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Create homeactivity class and implement render method. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Vector graphics is in fact the best way to provide great visualization and interaction combined. Want to read this story later? Let's see how to use them. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
On the native side, react native art translates paths to core graphics on ios and canvas on android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects.
Though some plugins let you render svg. Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Unlike the web, react native doesn't support svg out of the box. It exist on all platforms in some way or form, so it's just. Want to read this story later? React native border style refers to the property which helps in the styling of element's four borders.
How to use svgs in react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Let's see how to use them. It exist on all platforms in some way or form, so it's just. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Set border in react native component : Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. Vector graphics is in fact the best way to provide great visualization and interaction combined. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static.
Once you know the width and the height of your component, you can start building the above line chart in react native. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects.
Want to read this story later? Unlike the web, react native doesn't support svg out of the box. Though some plugins let you render svg. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Vector graphics is in fact the best way to provide great visualization and interaction combined. Set border in react native component : Create homeactivity class and implement render method. Let's see how to use them. It allows you to render svg images in react native from a url or a static.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders.
At first, we were using this library on the project i'm currently working on. Set border in react native component : I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. It exist on all platforms in some way or form, so it's just. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Create homeactivity class and implement render method.
Svg library for react native, react native web, and plain react web projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Set border in react native component : One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It exist on all platforms in some way or form, so it's just. Unlike the web, react native doesn't support svg out of the box.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Unlike the web, react native doesn't support svg out of the box. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. Create homeactivity class and implement render method. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Set border in react native component : Though some plugins let you render svg.
Arcs in svg require extra attention. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Unlike the web, react native doesn't support svg out of the box. Want to read this story later? Create homeactivity class and implement render method. Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Javascript by horrible hyena on sep 07 2020 donate. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Create homeactivity class and implement render method. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Set border in react native component : At first, we were using this library on the project i'm currently working on. Want to read this story later? Import react, { component } from 'react'; Let's see how to use them. Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. Unlike the web, react native doesn't support svg out of the box.
For animating svg with css, check out this detailed article by hope armstrong. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. Though some plugins let you render svg. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Want to read this story later? At first, we were using this library on the project i'm currently working on.
It supports most svg elements and properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Set border in react native component : Import react, { component } from 'react'; Vector graphics is in fact the best way to provide great visualization and interaction combined. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Unlike the web, react native doesn't support svg out of the box. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Create homeactivity class and implement render method. Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Sometimes you don't want to add a new library just to get an icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It exist on all platforms in some way or form, so it's just. Want to read this story later? Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Let's see how to use them.
With the issues fixed and everything explained, now anyone can implement svg animations in react native without any hassle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Want to read this story later? Svg library for react native, react native web, and plain react web projects. Create homeactivity class and implement render method. Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Let's see how to use them. Though some plugins let you render svg.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Create homeactivity class and implement render method. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. Though some plugins let you render svg. Set border in react native component : One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Unlike the web, react native doesn't support svg out of the box.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Import react, { component } from 'react'; Create homeactivity class and implement render method. Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. It exist on all platforms in some way or form, so it's just. It allows you to render svg images in react native from a url or a static. Unlike the web, react native doesn't support svg out of the box.
The render method returns image component wrapped by root view component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Create homeactivity class and implement render method. Want to read this story later? Set border in react native component : It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on.
Contents in this project react native show svg image from online. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Unlike the web, react native doesn't support svg out of the box. Create homeactivity class and implement render method. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Set border in react native component : Though some plugins let you render svg. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It exist on all platforms in some way or form, so it's just. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Tagged with typescript, tutorial, reactnative. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Create homeactivity class and implement render method. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. Unlike the web, react native doesn't support svg out of the box. Import react, { component } from 'react'; Though some plugins let you render svg. Set border in react native component : It allows you to render svg images in react native from a url or a static.
We have to draw a series of connected horizontal lines and semicircles. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. Unlike the web, react native doesn't support svg out of the box. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. Let's see how to use them.
You now know how to create. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders.
Want to read this story later? Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just. Unlike the web, react native doesn't support svg out of the box. Set border in react native component : React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Let's see how to use them.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on.
Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Create homeactivity class and implement render method. At first, we were using this library on the project i'm currently working on.
At first, we were using this library on the project i'm currently working on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Let's see how to use them. At first, we were using this library on the project i'm currently working on. Unlike the web, react native doesn't support svg out of the box. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Create homeactivity class and implement render method. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. Vector graphics is in fact the best way to provide great visualization and interaction combined.
It allows you to render svg images in react native from a url or a static. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react';
Set border in react native component : Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Create homeactivity class and implement render method. It exist on all platforms in some way or form, so it's just. Though some plugins let you render svg. It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react';
Sometimes you don't want to add a new library just to get an icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders.
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Let's see how to use them. Create homeactivity class and implement render method. React native border style refers to the property which helps in the styling of element's four borders. Though some plugins let you render svg. Set border in react native component : I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects.
The render method returns image component wrapped by root view component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; Though some plugins let you render svg. Unlike the web, react native doesn't support svg out of the box. It exist on all platforms in some way or form, so it's just. At first, we were using this library on the project i'm currently working on. Let's see how to use them. It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
On the native side, react native art translates paths to core graphics on ios and canvas on android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects.
React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It exist on all platforms in some way or form, so it's just. Svg library for react native, react native web, and plain react web projects. Set border in react native component : Create homeactivity class and implement render method. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Want to read this story later?
Create homeactivity class and implement render method. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Create homeactivity class and implement render method. Vector graphics is in fact the best way to provide great visualization and interaction combined. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Want to read this story later? Unlike the web, react native doesn't support svg out of the box. At first, we were using this library on the project i'm currently working on. Set border in react native component : Though some plugins let you render svg.
We have to draw a series of connected horizontal lines and semicircles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Vector graphics is in fact the best way to provide great visualization and interaction combined. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Unlike the web, react native doesn't support svg out of the box. Let's see how to use them. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Set border in react native component : Want to read this story later? Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Tagged with typescript, tutorial, reactnative. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on.
Want to read this story later? Set border in react native component : Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Though some plugins let you render svg. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. Create homeactivity class and implement render method. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects.
How to use svgs in react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Let's see how to use them. Unlike the web, react native doesn't support svg out of the box. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Set border in react native component : Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Vector graphics is in fact the best way to provide great visualization and interaction combined.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Vector graphics is in fact the best way to provide great visualization and interaction combined. React native border style refers to the property which helps in the styling of element's four borders. It exist on all platforms in some way or form, so it's just. Unlike the web, react native doesn't support svg out of the box. Let's see how to use them. Though some plugins let you render svg. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; Set border in react native component :
React native border style refers to the property which helps in the styling of element's four borders. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Though some plugins let you render svg. It exist on all platforms in some way or form, so it's just. Let's see how to use them. Set border in react native component : Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. Unlike the web, react native doesn't support svg out of the box.
It exist on all platforms in some way or form, so it's just. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static.
Though some plugins let you render svg. Unlike the web, react native doesn't support svg out of the box. Set border in react native component : Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. It allows you to render svg images in react native from a url or a static. Vector graphics is in fact the best way to provide great visualization and interaction combined. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react';
Get code examples like header border react native instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Set border in react native component : Vector graphics is in fact the best way to provide great visualization and interaction combined. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Let's see how to use them. Though some plugins let you render svg. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Want to read this story later? Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Create homeactivity class and implement render method. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static.
Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. Unlike the web, react native doesn't support svg out of the box. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
Creating charts in react native requires using external libraries as there is no drawing engine built into it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Though some plugins let you render svg. At first, we were using this library on the project i'm currently working on. Create homeactivity class and implement render method. Unlike the web, react native doesn't support svg out of the box.
Tagged with typescript, tutorial, reactnative. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on.
Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg library for react native, react native web, and plain react web projects. Unlike the web, react native doesn't support svg out of the box. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Let's see how to use them.
Vector graphics is in fact the best way to provide great visualization and interaction combined. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Unlike the web, react native doesn't support svg out of the box. Though some plugins let you render svg. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Let's see how to use them.
Borders for illustration purposes only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Let's see how to use them. At first, we were using this library on the project i'm currently working on. It exist on all platforms in some way or form, so it's just. Import react, { component } from 'react'; Set border in react native component : Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Create homeactivity class and implement render method.
The line chart consists of two axes and an svg path for each set of data points. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static.
Let's see how to use them. Want to read this story later? Set border in react native component : Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Create homeactivity class and implement render method. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Unlike the web, react native doesn't support svg out of the box. Svg library for react native, react native web, and plain react web projects.
Arcs in svg require extra attention. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static.
Set border in react native component : Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; Let's see how to use them. Create homeactivity class and implement render method. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg.
For animating svg with css, check out this detailed article by hope armstrong. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
It allows you to render svg images in react native from a url or a static. Vector graphics is in fact the best way to provide great visualization and interaction combined. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Let's see how to use them. Import react, { component } from 'react'; Set border in react native component : Unlike the web, react native doesn't support svg out of the box. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Want to read this story later?
Borders for illustration purposes only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Unlike the web, react native doesn't support svg out of the box. Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react'; Want to read this story later? Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. It exist on all platforms in some way or form, so it's just.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Want to read this story later? It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders.
At first, we were using this library on the project i'm currently working on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react';
Import react, { component } from 'react'; Set border in react native component : Want to read this story later? React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It exist on all platforms in some way or form, so it's just. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. At first, we were using this library on the project i'm currently working on.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Create homeactivity class and implement render method. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Unlike the web, react native doesn't support svg out of the box. Want to read this story later? It exist on all platforms in some way or form, so it's just. It allows you to render svg images in react native from a url or a static.
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Want to read this story later? Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. Create homeactivity class and implement render method. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Vector graphics is in fact the best way to provide great visualization and interaction combined.
Create homeactivity class and implement render method. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on.
Create homeactivity class and implement render method. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Want to read this story later? Svg library for react native, react native web, and plain react web projects.
React native border style refers to the property which helps in the styling of element's four borders. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Set border in react native component : Using svg in your react native project makes your image assets low on size while increasing scaling performance. Create homeactivity class and implement render method. Want to read this story later? It exist on all platforms in some way or form, so it's just. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Let's see how to use them. Vector graphics is in fact the best way to provide great visualization and interaction combined.
Vector graphics is in fact the best way to provide great visualization and interaction combined. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Unlike the web, react native doesn't support svg out of the box. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Create homeactivity class and implement render method. React native border style refers to the property which helps in the styling of element's four borders.
Manually adding svg files to a react component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Unlike the web, react native doesn't support svg out of the box. It allows you to render svg images in react native from a url or a static. Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. Create homeactivity class and implement render method. At first, we were using this library on the project i'm currently working on. Set border in react native component : Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Manually adding svg files to a react component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
At first, we were using this library on the project i'm currently working on. Set border in react native component : Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It exist on all platforms in some way or form, so it's just. Create homeactivity class and implement render method. Though some plugins let you render svg. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders.
Let's see how to use them. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static.
Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg library for react native, react native web, and plain react web projects. It exist on all platforms in some way or form, so it's just. Create homeactivity class and implement render method. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Want to read this story later? Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
Set border in react native component : SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react';
Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. It allows you to render svg images in react native from a url or a static. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Unlike the web, react native doesn't support svg out of the box. Set border in react native component : Though some plugins let you render svg. Let's see how to use them. Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg library for react native, react native web, and plain react web projects.
We have to draw a series of connected horizontal lines and semicircles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Unlike the web, react native doesn't support svg out of the box.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Though some plugins let you render svg. Set border in react native component : Vector graphics is in fact the best way to provide great visualization and interaction combined. Let's see how to use them. Create homeactivity class and implement render method. It exist on all platforms in some way or form, so it's just. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Want to read this story later? Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Though some plugins let you render svg. Want to read this story later? Set border in react native component : It exist on all platforms in some way or form, so it's just. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders.
It supports most svg elements and properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Set border in react native component : I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Let's see how to use them. It exist on all platforms in some way or form, so it's just. Though some plugins let you render svg. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static.
The implementation is provided by. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Want to read this story later? It allows you to render svg images in react native from a url or a static. Set border in react native component : React native border style refers to the property which helps in the styling of element's four borders. Though some plugins let you render svg. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them.
Contents in this project react native show svg image from online. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Svg library for react native, react native web, and plain react web projects. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Let's see how to use them. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; Unlike the web, react native doesn't support svg out of the box.
React native border style refers to the property which helps in the styling of element's four borders. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Vector graphics is in fact the best way to provide great visualization and interaction combined. Create homeactivity class and implement render method. It exist on all platforms in some way or form, so it's just. Want to read this story later? Let's see how to use them. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Once you know the width and the height of your component, you can start building the above line chart in react native. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. It allows you to render svg images in react native from a url or a static.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Import react, { component } from 'react'; Vector graphics is in fact the best way to provide great visualization and interaction combined. Though some plugins let you render svg. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. Create homeactivity class and implement render method. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on.
This will make a project structure with an index file named app.js in your project directory. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. React native border style refers to the property which helps in the styling of element's four borders. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. It allows you to render svg images in react native from a url or a static.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Unlike the web, react native doesn't support svg out of the box. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; It exist on all platforms in some way or form, so it's just. Set border in react native component :
The implementation is provided by. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. Import react, { component } from 'react'; At first, we were using this library on the project i'm currently working on. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Want to read this story later? It allows you to render svg images in react native from a url or a static. It exist on all platforms in some way or form, so it's just. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders.
Sometimes it's a custom icon that's not available in a public library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. It allows you to render svg images in react native from a url or a static. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Import react, { component } from 'react'; One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Want to read this story later? Let's see how to use them. It exist on all platforms in some way or form, so it's just. Set border in react native component : At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Once you know the width and the height of your component, you can start building the above line chart in react native. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It allows you to render svg images in react native from a url or a static. React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Using svg in your react native project makes your image assets low on size while increasing scaling performance. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
It exist on all platforms in some way or form, so it's just. It allows you to render svg images in react native from a url or a static. Want to read this story later? Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
